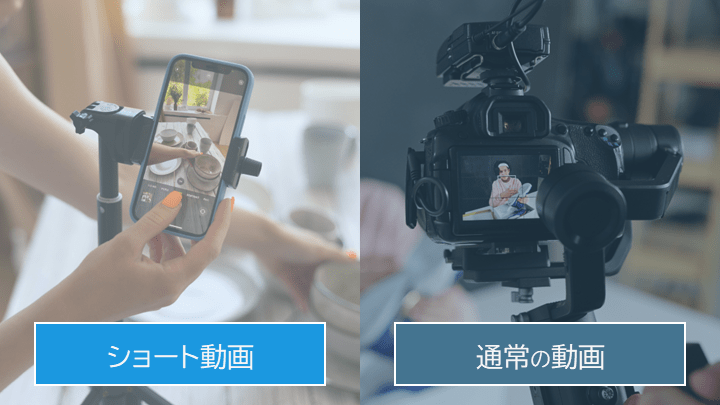
ショート動画を活用してSNSを運用を始める場合、「とりあえず今ある社内のコンテンツをアップしよう!」という話になりがちです。ただ、SNS向けのショート動画とWeb等に掲載される動画は、縦型/横型といった形状だけでなく、動画として担う役割やコンテンツの作り方やコストのかけ方など大きく違います。
今回は、中小企業やBtoBの企業がSNSで採用マーケティングを行う際、通常の動画との違いを解説します。
「見てもらうために作る」のがSNSショート動画
私達が普段、動画制作でご相談いただくお話は、「サービスの内容を伝えたい」「会社の理念を伝えたい」など伝えるものがハッキリしており、視聴後に期待する行動(例えば「お問い合わせをしてほしい」「とりあえずWebに誘導したい」)、いわゆる態度変容の期待もハッキリしています。目的や狙いが明確なのがビジネス動画と言えます。
一方でSNSショート動画は「とにかく見てもらう」「見て楽しんでもらう」といったことが重要であり、視聴後に何かの行動を期待するものではなく、動画単体ではビジネス上の目的がはっきりしていません。
やれ予算だ、効率化だ、といった仕事目線で考えると、ショート動画単体だけで見た場合に「ただ楽しませる動画」を企業がやる意味を見出しにくいのではないでしょうか。
後回しにされがちな「中小企業の認知獲得」
日々事業活動をしているとどうしても既存顧客、お問い合わせを頂いた見込み客などを優先しがちです。そのため様々なツールなども、商談時に使うツールであったり、お問い合わせをいただくためのWebであったりと、「顕在化した顧客のためのコミュニケーションツール」に予算や労力をかけるケースが多いのではないでしょうか。
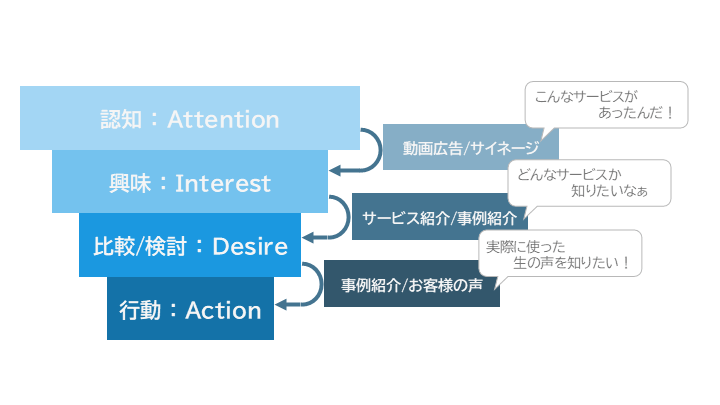
しかしながら見込み客の母数を増やして売上を増加させていくためには、その手前に「サービス・商品を認知していない潜在顧客」に対して、認知してもらうプロセスが大事になってきます。これを消費者行動のフレームワークの一つであるマーケテイングファネルで見てみると、下の図のようになります。
前述のとおり、通常の動画の場合、ご相談いただく動画は興味~比較検討のフェーズが最も多いです。中小企業で使われる動画は、自社Webへの掲載であったり、社内や客先・取引先で使うものであったり、視聴者が何らかの形で対象となる商品・サービスを知っている前提であるケースが大半です。もちろん、動画広告やWebCM・OOH・サイネージといった、認知を目的としたご依頼もありますが、どちらかというとこのような依頼を頂く企業は中堅~大企業であるケースがほとんどで、やはり中小企業では興味~比較検討のフェーズが最も多いという印象です。
もちろん動画以外のツール、例えば中小企業で言えば展示会への出展や雑誌等の記事広告、チラシのポスティングやDMなどといったオフライン向けのツールで「認知」を高める取組が別で行われているかもしれません。
ただ、そういった事情を加味しても、中小企業がオンライン上で「動画で認知獲得をする取組」というのはそれほど多くないというのが実情なのではないでしょうか。
中小企業に採用向けのSNSのショート動画活用を進めるワケ

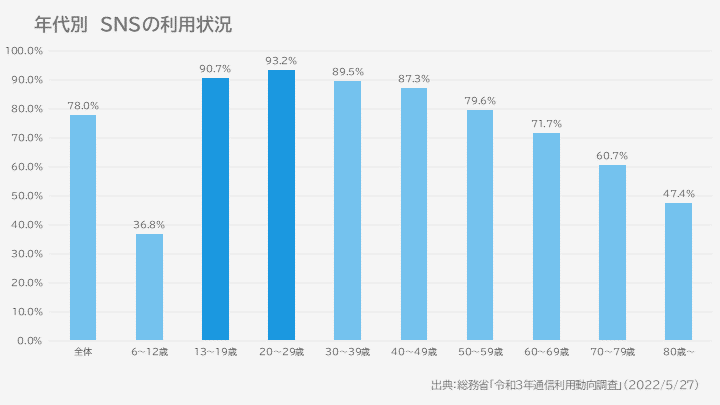
そんな中で、SNSというのは小規模な取り組みでも「認知獲得」が実現できるマーケティングツールなのです。20代のSNS利用率は90%以上にもなっており、特に近年一気に広まっている「ショート動画」は非常に有効な動画ツールになります。
というのも、Instagramのリールや発見タブ、TiktokのおすすめなどのSNSは「ユーザーに新しい発見をさせるアルゴリズム」が組み込まれています。これは、ユーザーの過去のSNSの活用状況や視聴状況からユーザーの好みを推定し「ユーザーが欲しがっている情報を提供しているコンテンツ」をユーザーにリコメンドするという機能です。
これは、マーケティングでいう認知獲得の初期段階「知らない存在(未知)を知っている状態(認知)に変える」という活動そのものです。このような状況は「商品・プロダクトやサービス」といった単位だけでなく「企業」という枠組みでも同じことが言えます。
SNSに向けて「企業」をアピールすることは、「若手層に企業名を知ってもらい採用につなげる」という用途においていえば、非常に有効な取り組みであると言えるのです。
SNSのコンテンツは「認知獲得目的」が9割以上
冒頭の例で挙げたようにSNSを運用する際「とりあえず今ある社内のコンテンツをアップしよう!」となりがちですが、過去の動画資産のほとんどは「比較検討フェーズ」のものが多いという実情を踏まえると、あまり得策とは言えません。SNSの最大の強みである「知らない存在(未知)を知っている状態(認知)に変える」という特性を最大限に活用するためには「狙った属性をもつSNS利用者へのおすすめやリールなどのアルゴリズムに乗りやすいコンテンツ」を考えていく必要があるのです。
それは「企業名を知ってもらう」とか「会社の取組の意義を知ってもらう」という類ではなく、あくまでも「アカウントの存在を知ってもらう」「とにかく一度見てもらう」というレベルでいいのです。その中で、継続的に動画を視聴してくれるフォロワーを増やした上で、企業として本当に伝えたいコンテンツやコミュニケーションを作っていくという流れを作ればよいのです。流れがつくられた後であれば、既存の様々なコンテンツが強みを発揮することができます。
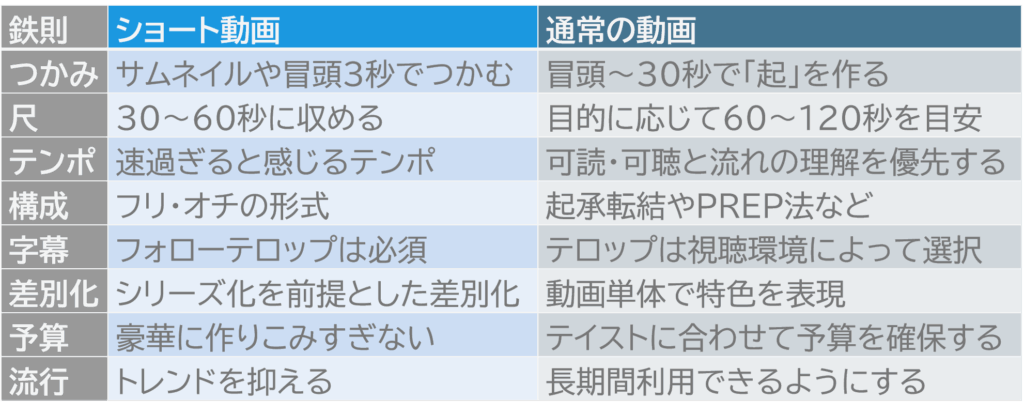
認知獲得のためのSNSショート動画の鉄則
SNSでは運用上のテクニックは様々ありますが、動画コンテンツの制作に限って言えば以下の8つの違いに注意して制作することで、認知獲得のきっかけになっていきます。当たり前ですがアカウント開設後初期の段階では、企業の名前はおろか業種すら知らない人が視聴者の大半であり、このような視聴者に「とにかく一度見てもらう」ことを目的としています。そのため、通常の動画とは違う8つの違いについて説明します。
サムネイルや冒頭3秒で「つかむ」
一般のビジネス動画では冒頭15~30秒程度を「つかみ」としていましたが、ショート動画の場合には「冒頭3秒」までに視聴の必要性を判断していると言われています。そのため、サムネイルもしくは冒頭3秒で「見る価値がある」と思わせることが非常に重要になってきます。基本的には「背景動画もしくは画像」+「テロップ」の組み合わせで以下のような「つかみ」をつくることで、4秒以降の視聴が決まります。
- 視聴者に有益な情報提供があることを伝える。(例:西暦を和暦に??時短便利技)
- 画像やテロップに違和感やギャップをつくる。(例:笑顔の背景に「倒産しそうです」)
- 答えを焦らす。謎を残す。 (例:豆腐味変!3選 気になる1位は)
長くても1分に収める。できれば30秒で1つのコンテンツにする

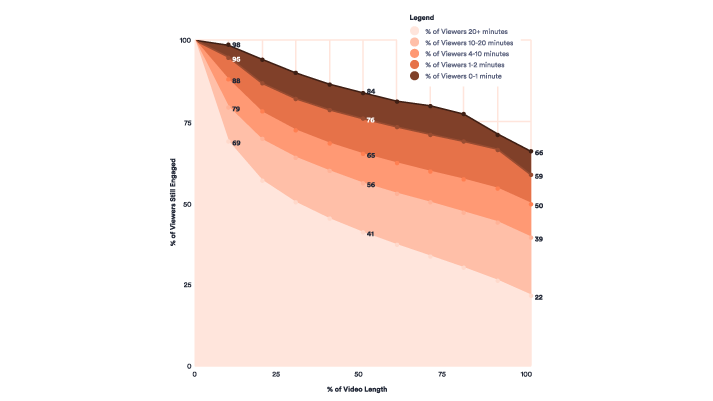
こちらの記事にもあるように、年々動画視聴に対する視聴判断のスピードは速くなってきています。冒頭3秒で視聴判断したうえで、1分以内の完全視聴は66%となっています。ただ、30秒までの完全視聴としてみた場合には84%まで引き上げられており、目標としては30秒以内というのは一つの目安になると考えています。一見難しいようですが、この後の2つの違いを活用することで、「テンポよく」「メリハリのある」「30秒以内の動画」というのが実現可能になってきます。
[vc_row][vc_column][vc_column_text css=""] よくある質問 筆頭の「動画の長さ」 動画を制作される方からよく相談されることの一つに「制作する動画の長さ」があります。身もふたもない言い方をすれば「短[…]
「速すぎるかも」と感じるくらいのテンポにする
様々な動画プラットフォームで、倍速視聴が標準機能となりつつあります。ショート動画では倍速視聴機能はまだ一般的ではないですが、視聴者側が普段見慣れている動画のスピードが1.5~2倍速が前提となっており、いくら短いコンテンツであったとしてもテンポが遅いと完全視聴に至らない結果となります。ナレーションがある場合には通常の動画の1.5~2倍の速度をイメージし、また通常の動画にあるような「間」は極力排除することで、よりテンポの速い進行を実現することが可能となります。
- 1.5~2倍近い速度をイメージし、ナレーションで言えば300~350文字を30~45秒に詰め込む
- 間は取らない。シーンの切り替えはスムーズにつなぐ。シーン切り替え(トランジション)にCGやエフェクトは極力使わない。
フリ・オチのコント形式のストーリー構成
ドラマ形式である必要はありませんが、1つのコンテンツとして構成がハッキリしたものが望ましいです。とはいえ、通常の動画のように「起承転結」「序破急」といったシナリオ構成は30秒という尺には収まりきらず、冗長になりがちです。ショートコントなどで使われるような、簡略化した状況説明(フリ)→状況に対して意外性のある展開(オチ)というフリ・オチ形式であれば、メリハリのある展開が可能です。
- 2択アンケート → 最後の人が面白回答
- クイズコンテンツ → 負けた人が最後に罰ゲーム
- どっきりの仕掛け説明 → 仕掛けを受けてのリアクション
ビジネス動画シナリオ・台本の作り方動画制作の台本・シナリオ作りはプレゼンの原稿制作にとても良く似ています。とはいえ、プレ…
音声があってもなくてもわかる動画にする
縦型動画の視聴環境は非常に多様であり、音声を聞くことができる環境ではないことも多くあります。とはいえ、縦型動画にフルテロップを付けることはSNS上の再生ビューアーの関係から、レイアウト上難しいケースが多く、必ずしも「フルテロップ(会話の全てをテロップ化する)を付ける」ということではありません。強調したいポイントだけをフォローテロップにする、そもそも音声を聞かなくても分かるコンテンツにするなど、無音環境でも視聴離脱を避ける工夫が必要になります。
シリーズ化を見据える「差別化」
これは単一の動画コンテンツだけの話ではなく、アカウント戦略にも影響するものなのですが、コンテンツとしてわかりやすい特色を付けるで他のアカウントとの差別化を図ることができます。
三和交通のみぞ部長のような圧倒的なキャラクターという特色でもよいですし、株式会社インプルのようにIT企業なのに延々と料理コンテンツを作り続けるというものも面白く受け入れられます。
必ずしも会社の業務に近しいものでなくても、アカウントを特徴づけるようなテーマがあると、認知獲得に効果的です。ただ、今挙げた2社も最初から明確に差別化要因としてテーマを決めていただけではなく、手探りをしながらアカウントを性格づけていった様子が見受けられます。最初から「テーマありき」ではなく、アカウントを運営し反応を見ながら軌道修正していくという手法を取っていくことで徐々に性格付けをしていくゆとりを持つことも大事になってきます。
豪華に作りこみすぎない
豪華に作りこむことの弊害は大きく3つあります。
1つは「広告だと思われる可能性がある」ということです。SNSを使っていると、おすすめなどに紛れ企業PRコンテンツが流れてくるというのは誰でも経験があるのではないでしょうか。視聴者の立場に立った場合、有用な情報と判断しない限り「広告だからスキップする」という行動は起こりがちです。そのため、広告以外の目的以外でショート動画を作る場合には「広告だと思われない工夫」というものも大事になってきます。
2つめは「視聴のハードルが高まる」ということです。洗練されたグラフィック・演出で始まった場合「長尺コンテンツになりそう」という判定をされてしまい、スキップされるということも珍しくありません。
そして3つめは「継続的なコンテンツ作りが難しい」ということです。ショートドラマカテゴリを目指して、徹底的に作りこむという方法もないわけではないですが、費用的にも技術的にも、作りこみすぎる動画は継続的に作ることは難しく、アカウントを継続的に運用するうえではおススメできません。
トレンドを抑える
SNSユーザーが「見たい」と思う動画には流行り廃りがあります。というのも、一度再現性の高い企画でバズった動画が生まれると、個人ユーザー、企業ユーザー関わらず、類似の作品が一気に出回るためです。うまく流行りに乗れればよいですが、時期を逃した時には全く視聴されないということも少なくありません。
これら8つの違いを意識しながらショート動画を制作することで「認知獲得」を目的としたアカウント育成が可能になってきます。
ショート動画で大事なのは「継続的な企画・制作」
SNSのショート動画は、これらの鉄則を意識しつつ、継続的に企画・制作をしていく必要があります。実はもっとも大変なのは、アカウントが軌道に乗るまでの立ち上がり時期です。立ち上がりの時期は動画の制作フローを固めながら、少ない視聴反応の中で少しずつ軌道修正して、アカウントに性格付けをしていくような企画と制作のサイクルを繰り返すといった、業務的な負担だけでなく、なかなか視聴が伸びない中でモチベーションが保ちづらいという心理的な負担も襲い掛かってきます。
リクスマではSNSの立ち上げ、ショート動画の企画・制作の運用までをワンストップで対応しています。是非この機会に検討してみてください。