モバイルサービスで続々と採用される縦長動画
最近スマホアプリなどで見かけることが多くなった縦長動画。
飛ぶ鳥を落とす勢いのメッセージングアプリSnapChat、スマホからライブ配信するMeerkatやPeriscopeなど、若年層を中心に爆発的な広がりを見せるアプリでは、縦長動画が採用されています。日本でも、LINEの元代表取締役社長CEO、森川亮氏が立ち上げた動画メディア「C CHANNEL」が縦長動画を採用したのが記憶に新しいです。
そのような中で、先日のワシントンポストの記事でも触れられたこちらの動画が再び話題を集めています。
動画:Vertical Video Syndrome – Glove and Boots
参考:Vertical videos, long scorned, find a niche on smartphones – The Washington Post
動画の内容を要約すると、
・スマホで撮った縦長動画は邪道だ 縦長動画症候群は危険だ
・TVやPCのスクリーンは横長だし人間の目は横向きに2つあるので縦長動画はやめよう
・縦長動画が主流になってしまえば映画館のスクリーンは縦長になり、映画館を縦長に作り変えないといけない
・そんなことをしている間に、ミラ・クニスは老けてしまう、高層化した映画館に鳥がぶつかってしまう、映画を見る人は首を痛めるし、ジョージ・ルーカスはスターウォーズの縦長バージョンを作らないといけない
といった非常にコミカルな内容です。
2012年当時、沢山の視聴者の支持を受けたこの動画ですが、モバイル全盛のこの時代においては、端末を90度回転させて視聴させることの方が不自然であり、モバイルをメインターゲットにしたコンテンツにおいては縦型の方が合理的であるといえます。
近年ではモバイル動画視聴の増加に加え、街頭ではポスターに取って代わった縦型のデジタルサイネージが増加していたり、360度の視聴体験ができるVRコンテンツが出てきたりと、動画を取り巻く視聴環境は数年前とは大きく変わってきています。当時のように既存の横長のスクリーンにだけ焦点を当てて良い・悪いの二択の議論をすることはもう時代遅れになっています。
YouTubeやVimeoでの縦長動画の取り扱い
では、実際にこのような縦型動画をWEB上で扱うことになった場合、どのような点に注意すべきでしょうか。
まず外せないのが、YouTube上での取扱いです。
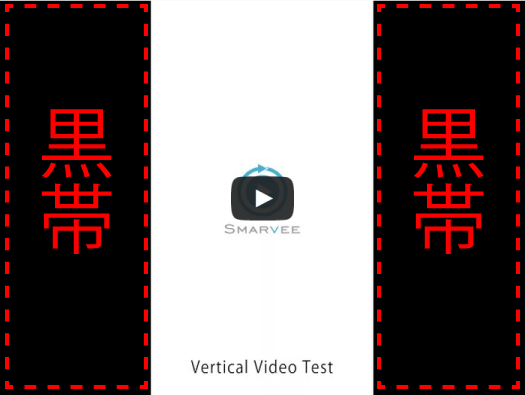
YouTubeでは16:9のプレイヤーを採用しているため、基本的には横長に映像が表示され、以下のように縦型に表示された動画の左右に黒い帯が表示されてしまいます。これは全画面再生にしても同様の事象が発生します。
また、デフォルトの埋め込みコードを使用すると、以下のように動画の左右に黒帯が表示され、見た目がかなりよろしくない状態になってしまいます。
ただし、埋め込みコードのカスタマイズを施せば、WEB上での表示において左右の帯を削り縦長のまま表示・再生させることも可能です。
カスタマイズの具体的な方法ですが、シンプルに縦と横の値を変更してあげるだけです。16:9だったら324×576といったように、埋め込む際のiframeのパラメータで縦長にしてあげます。
実際に埋め込んだ動画の挙動は以下を参考にしてください。
2015年8月17日追記:
7月にYouTubeのスマホアプリではAndroid版に続き、iOS版でも縦長動画のフルスクリーン表示ができるようになりました(なお、全画面表示しないと黒帯が表示される点は変わっていません)
YouTubeでの検索流入に関しては、動画を限定公開にすることで対策ができますが、ご覧のとおり、YouTubeロゴやブランディングロゴからへYouTube本体へ遷移すると元の黒帯の動画が表示されてしまいます。
一方、Vimeoに関しては縦長動画への対応が少し進んでいます。
YouTubeと同じく16:9のプレイヤーを採用していますが、埋め込みコードを生成する際にデフォルトで縦長のアスペクト比で表示されることに加え、スマホを使ってVimeoプラットフォーム上で縦長動画を全画面再生した場合も、画面を回転させることなく、縦長のまま再生することができます。
また、Vimeoの埋め込みコードをカスタマイズすれば、動画からVimeoへのリンクを排除することも出来ますし、設定画面にてVimeo.com上での非表示設定や埋め込みサイトの制限をすることもできるので、不格好な黒帯が入った動画を晒すことなく動画を公開することができます。
実際に埋め込んだ動画の挙動は以下を参考にしてください。
こういった点からすると、現時点での縦長動画の取り扱いについてはVimeoに軍配があがるのではないかなと思います。
縦長を上手に利用したクリエイティブ
それでは先ほど取り上げたVimeoの中から、縦長を上手に利用したクリエイティブをいくつかご紹介させていただきます。
Let’s Dance from Gerard Miquel on Vimeo.
縦長動画のクリエイティブで多かったのが、立つ人を全面に使うこのデザイン。
縦長の画面に違和感なくフィットしており、ファッション・アパレル系のビデオにも良さそう。バストアップのショットで繋いでいっても良いですよね。
Perception(tallscreen remix) from Eric Schleicher on Vimeo.
景色・アングル・人間の向きを巧みに変えながら撮影したトリックビデオになっています。
Clarins Vertical LED TV (ENG Version 01) from Conceptz Media on Vimeo.
ボトルや雫が垂れる表現など、縦長のスクリーンをうまく使った構図が目に留まります。
スマートフォンとライフスタイルの変化 from Y!J Marketing Solutions on Vimeo.
最後は日本から。ヤフージャパンです。スマホイラストの表現も多く、縦長レイアウトがかなりしっくりハマっています。
私たちは縦長動画をどう扱うべきか?
例の黒帯問題など、色々と落とし穴のある縦長動画ですが、その活用方法によっては視聴者へ強烈なインパクトを残すことができます。モバイルがメインのターゲットの動画であれば、選択肢として考えるのはありかもしれません。
ただ、YouTubeをはじめ出稿する媒体側が追いついていない現状も考えると、動画広告においては現時点でクリエイティブやユーザ体験ありきの選択肢なのかなと思います。
最近のサイネージでは横長のCM動画の上下に動画をつけたり、元の動画をトリミングしてクリエイティブを再構築する事例もあるので、こういった動きも縦長動画を扱ううえでの参考になるかと思います。