昨今、AdobeStockやFotolia、PIXTAなど、ストックフッテージサービスが充実してきており、一昔前に比べると高品質な写真や動画がかなりお手頃な価格で手に入る時代になりました。
今回はこれらのストックフッテージを使って簡単にできる演出、動いて見える写真「シネマグラフ」と、写真が立体的に見える動画「3Dフォト」の2つの演出方法をご紹介いたします!
シネマグラフとは
シネマグラフとは、写真の一部だけがループで動き続ける不思議なGIFアニメーションです。WEBサイトのデザインのアクセントとして使われることも多く、目にしたこともある方もいらっしゃるでしょう。

シネマグラフの歴史を辿ると、米ニューヨークを拠点に活動するWEBデザイナーであるケビン・ブルグと写真家であるジェイミー・ベックが2011年頃初頭にニューヨークのファッションウイークで披露し、この手法を「シネマグラフ」と呼んだのが始まりとされています。
一時はオワコンとまで言われたGIFではありますが、2014年にはTwitterがGIFに対応、2015年にはFacebookがGIF対応するなど、再び流行の兆しを見せ、その活用の幅は益々広がっています。WEBサイトやSNSでの活用は勿論、バナー素材としても面白いと思うので、チャレンジする機会があれば是非活用してみましょう!
シネマグラフの原理
それでは早速、シネマグラフの基本的な原理を解説していきましょう。先ほどご覧いただいたシネマグラフがどのような構造になっているか見ていきましょう。
今回、動画素材はこちらのものを使用しています。この動画を素材としてシネマグラフになるように加工していきます。
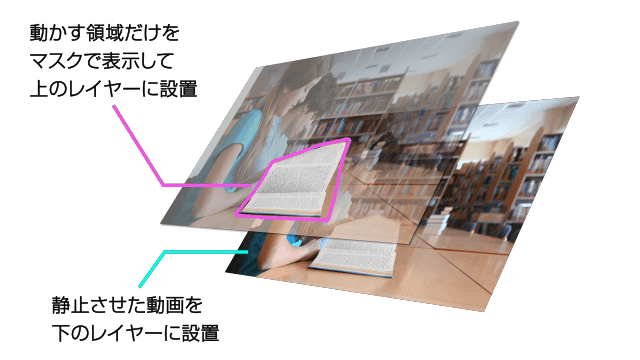
まず、以下のように2層構造を作り、下のレイヤーに静止させたいフレームで固定した動画を配置し、上のレイヤーに動かしたい領域を指定した動画を配置します。

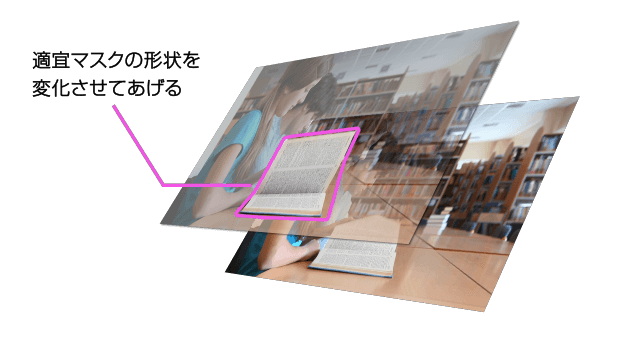
時間の経過につれて上のレイヤー(動かす領域)の形状が変化する場合は、各フレームごとに適宜領域(マスク)の形状を変化させてあげることで対応します。

あとはGIF形式にて書き出しを行えば対応完了です。PhotoShopで書き出しても良いですし、スクリプトを使ってAfterEffectsから直接書き出してもOKです。
シネマグラフ制作の注意点・コツ
シネマグラフを作成するにあたっては、以下の点が重要です。
・動画素材はフィックス(画角固定)で撮影されたものを使う
…時間軸の経過に伴い、上下のレイヤーで画角のズレがでてしまうためです
・ループが作れそうな素材を選択する
…最初と最後のフレームがつながらないと、ただのGIFになってしまいます
動画素材によってマスクや合成の手間や難易度がだいぶ異なるので、一番のキモは素材選びにあると思います。最初はなるべく変化が少ない簡単な動画素材から初めてみましょう。
3Dフォトとは
これに関しては、正式な呼び名がある訳ではないのですが、勝手に3Dフォトと呼んでいます。3Dフォトとは、平面の写真素材に奥行きのデータを加え、素材の加工やカメラワークで立体的に動かす手法です。
百聞は一見にしかず、まずは動画を見てみましょう。
このように、3Dフォトを使えば、静止画がまるで動画で撮影したかのような立体的な動きになります。おっ!と思わせる演出ができますので、ただ写真を動かすだけのスライドショーでは物足りないと感じるときなどに便利です。3Dフォトを使って、インスタなどのSNSでいつもと一味違う投稿をしてみてはいかがでしょうか?
3Dフォトの原理
実はこれらの動画は一枚の写真素材だけで作っています。シネマグラフのように動画素材は必要としません。
色々な作例があり、ものによって作り方は大分異なるのですが、先ほどのサンプル映像を例にとって手順を説明します。
手順1. 被写体を画像から切り抜く
手順2. 切り抜いて欠けた箇所をPhotoShopでざっと埋めておく
手順3. 2で作成した画像の上に、再度1の画像を乗せる
手順4. カメラワークor素材移動で立体的に見せる
具体的に見たい方はチュートリアルなども公開されているのでそちらも参考にしてください。
(The 2D to 3D Photo Effect | TUTORIAL)
更に3D空間にあるものにライトを当てたり、手前と奥でブラーの程度を変えていく、パーティクルを飛ばすなどすることで、よりリアルな雰囲気が演出できます。3D空間上に文字を置くのも良いでしょう。
メインの被写体自体に奥行きを出したい場合は、深度情報をPhotoShop等で作成し、その情報を元にAfterEffectsでエフェクトをかけることで、より「動いている感」を出すことができます。

元々奥行きのある写真であれば、カメラとブラーの演出だけでも、十分立体的に見えます。
3Dフォト制作の注意点・コツ
・ダイナミックな動きをつけるべく、なるべく奥行きがある写真を選ぶ
・Photoshopのコピースタンプツールなどで簡単に背景処理できるものを選ぶ
・(出来れば)被写体にも深度情報をつけて実際に動いてるように見せる
・パーティクルやライトリークなどを入れることでより動画っぽく仕上げる
3Dフォトの編集はシネマグラフとは違い、動画を制作したことない方には少し難しいかもれませんが、写真1枚からできる演出なので、是非チャレンジしてみてください!
終わりに
今回は、動画をいわば「写真化」するシネマグラフ、静止画を「動画化」する3Dフォトと対象的な2つの演出方法をご紹介いたしました。
膨大な量のストックフッテージや自社の素材を使って、他とは一味違う、あなただけのオリジナルクリエイティブを発信していきましょう!